15 من الأدوات و المواقع المفيدة لمصممي الويب

مثل أي مهنة ، هناك أدوات وموارد متاحة لجعل حياتك كمصمم ويب أسهل. كلما كانت أدواتك مفيدة وموفرة للوقت ، زاد الوقت الذي يمكنك التركيز فيه على المهام المهمة مثل الترميز والتصميم. بالنسبة لي شخصيًا ، فإن أي أدوات أجدها تساعدني على أداء وظيفتي بشكل أسرع وأفضل وأكثر كفاءة ، فأنا بالتأكيد أحفظها وأرجع إليها.
فيما يلي مجموعة من 15 من الأدوات والمواقع الإلكترونية المفيدة لمصممي الويب الذين أستخدمهم كثيرًا.
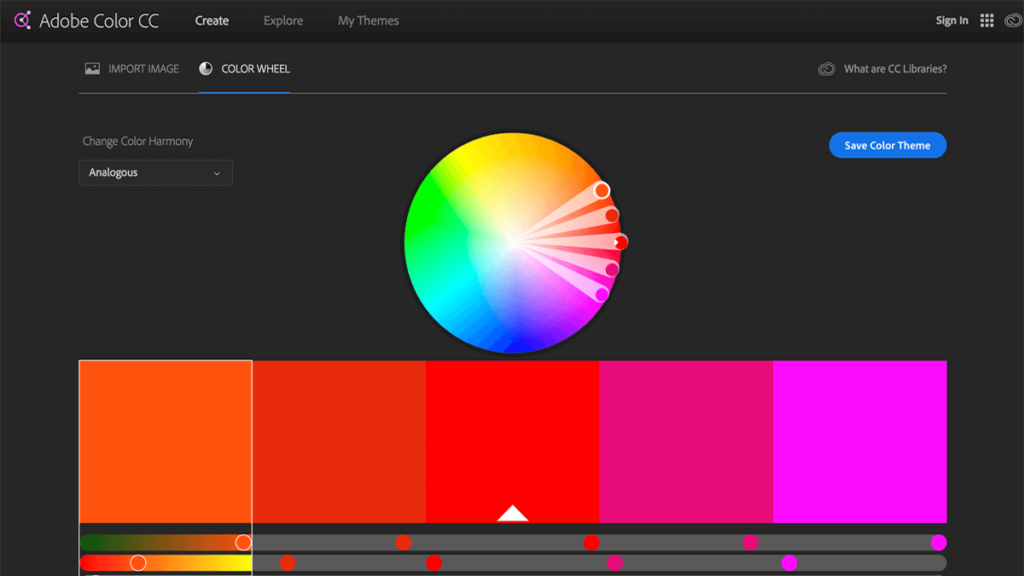
1 – Adobe Color CC

هل لديك لون تعرف أنك ستستخدمه في مشروع تصميم الويب الخاص بك ، ربما لون في الشعار ، ولكن لا تعرف إلى أين تذهب من هناك فيما يتعلق بإنشاء نظام الألوان المثالي لمشروعك؟ إذا Adobe Color CC هي الأداة التي تبحث عنها بالضبط. يتيح لك Adobe Color CC إنشاء أنظمة ألوان متنوعة وحفظها.
ما عليك سوى إضافة رمز لون سداسي عشري (على سبيل المثال ، # 0babc4) ثم اختر ما إذا كنت تريد أن يكون نظام الألوان متماثلًا ، أحادي اللون ، مكملًا ، مركبًا ، وما إلى ذلك ، إلخ. سهل ومفيد للغاية.
2- Google Chrome DevTools

Chrome DevTools عبارة عن مجموعة من أدوات مطوري الويب المضمنة مباشرة في متصفح Google Chrome. ستساعدك ميزة التصحيح السريع في توجيهك إلى الأخطاء الموجودة في التعليمات البرمجية الخاصة بك ، مما يوفر لك الكثير من الوقت عند محاولة اكتشاف موقع خطأ الترميز.
ميزة أخرى لا تصدق هي قدرتها على إجراء تغييرات سريعة في الأسلوب و الشكل (Style). فضولي لمعرفة كيف ستبدو الفقرة بخط مختلف؟ هل تتساءل عما إذا كان يجب إضافة المزيد من المساحة المتروكة إلى وحدة نمطية؟ يجعل Chrome DevTools الأمر سريعًا وسهلاً لرؤية كيف ستبدو تغييرات النمط هذه. هذه الأداة ضرورية لأي شخص يعمل في تطوير الويب.
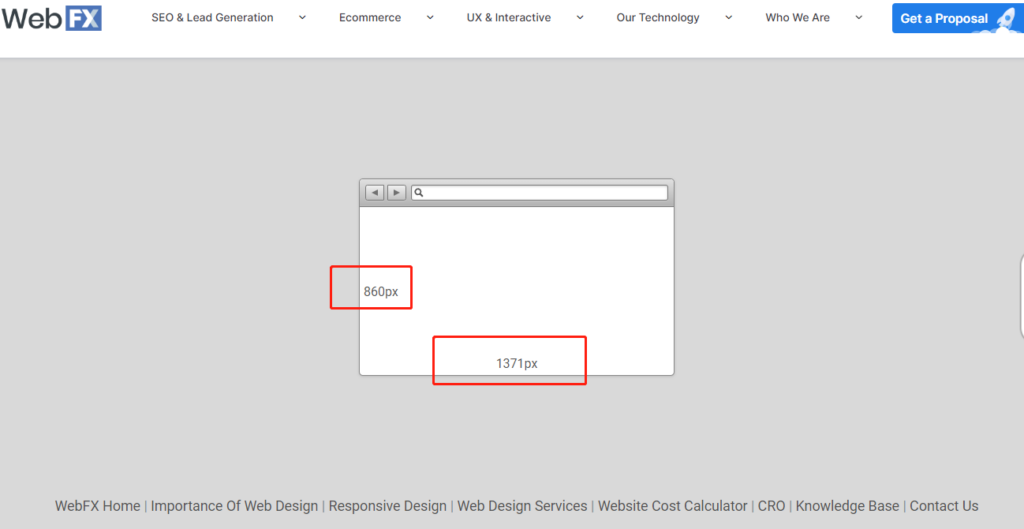
3 – What’s My Browser Size

كما يبدو واضحًا ، يعرض لك تطبيق الويب هذا الحجم الحالي لنافذة المتصفح. يمكن أن يكون هذا مفيدًا في تصميم مواقع الويب سريعة الاستجابة.
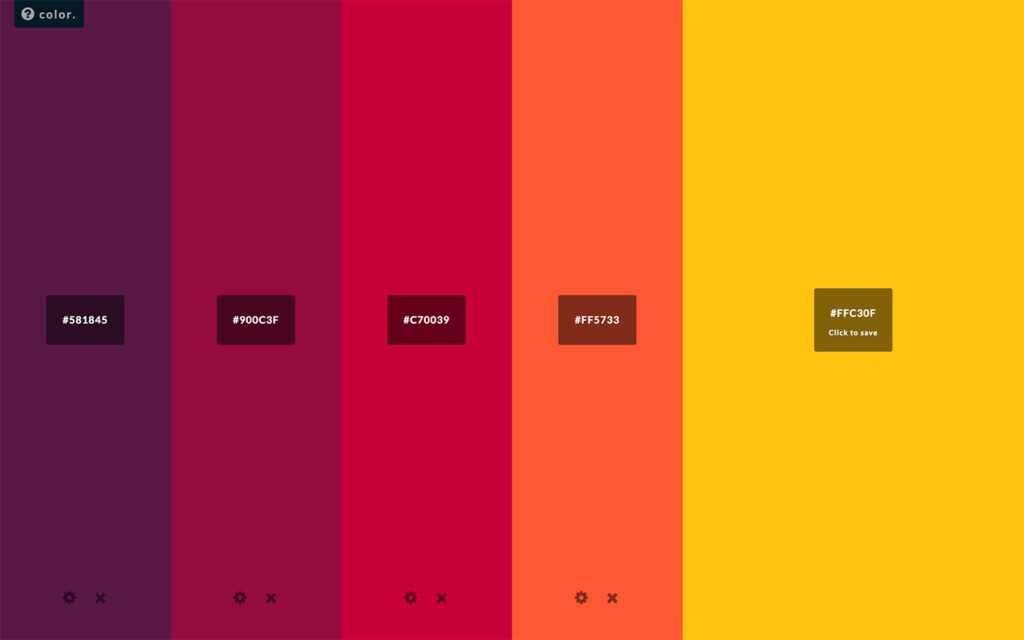
4 – Color by Hailpixel

Color by Hailpixel هي الأداة المثالية لإيجاد واستكشاف تركيبات الألوان ودرجات الألوان. ما عليك سوى تحريك الماوس فوق شاشتك لرؤية الأشكال التي لا تنتهي من الألوان والاستمتاع بها. بمجرد أن تصادف اللون الذي تريده ، انقر فوقه واستمر في البحث عن اللون التالي. يوفر لك التطبيق جميع رموز الألوان السداسية التي حددتها ، وهو أمر مريح للغاية.
5 – Brusheezy

Brusheezy هو المكان المناسب لموارد Photoshop. ستجد هناك مجموعة لا حصر لها من فرش Photoshop والأنماط والأنسجة و PSDs وغير ذلك الكثير – بشكل أساسي أي شيء وكل شيء متعلق ببرنامج Photoshop. جميع الموارد الموجودة على Brusheezy مجانية للتنزيل ، واعتمادًا على الترخيص ، يمكنك استخدامها مجانًا في مشاريعك.
6 – Google Fonts

هناك العديد من مواقع الويب الخاصة بالخطوط على الشبكة العنكبوتية ، ولكن يتعين عليك دفع معظمها مقابل حقوق استخدام الخطوط للاستخدام التجاري. إن الشيء الرائع في Google Fonts هو أن كتالوجها الكامل للخطوط مجاني ومفتوح المصدر ، ويمكن لأي شخص الوصول إليه لأي مشروع ، شخصي أوتجاري.
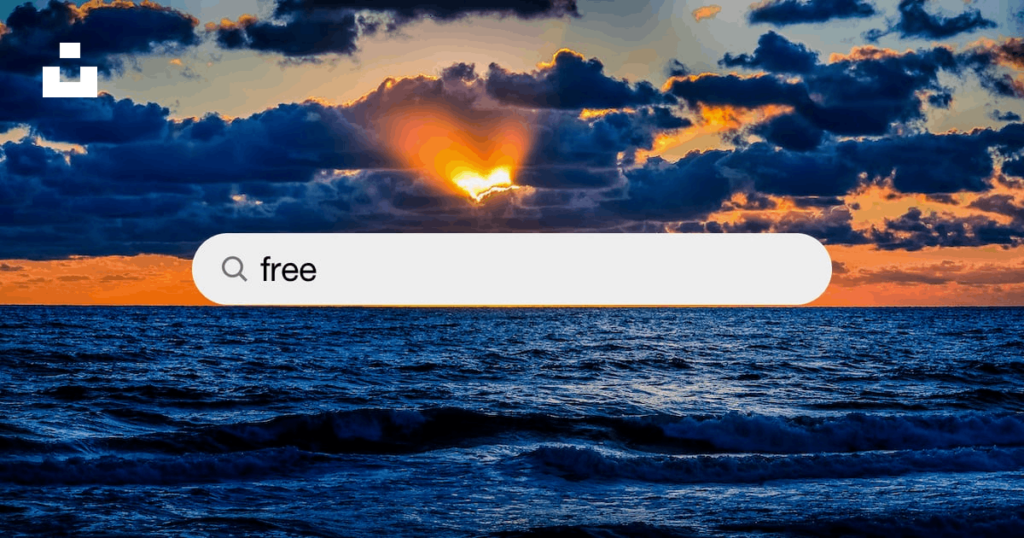
7 – Unsplash

يقدم Unsplash صورًا مجانية عالية الدقة يمكنك استخدامها في مشاريع تصميم الويب الخاصة بك. الأمر الرائع هو أن جميع الصور الموجودة على Unsplash مرخصة بموجب Creative Commons Zero ، مما يعني أنه يمكنك نسخها وتعديلها وتوزيعها واستخدامها مجانًا (بما في ذلك للأغراض التجارية) ، دون الحاجة إلى طلب إذن من المصور أو تقديم الإسناد إليه أو Unsplash .
8 – Pixabay

مثل Unsplash ، يعد Pixabay موقعًا إلكترونيًا رائعًا آخر وموردًا لصور المخزون المجانية للاستخدام لمشاريع تصميم الويب الخاصة بك.
9 – Iconfinder

مقرها في كوبنهاغن ، الدنمارك ، تعمل Iconfinder مع مجتمع من مصممي الأيقونات المحليين والدوليين.
يتوسعون باستمرار ويضيفون إلى مجموعتهم الكبيرة جدًا من الرموز المتاحة للتنزيل. بعض الرموز الخاصة بهم مجانية للاستخدام دون إذن. يتمتع الآخرون بحرية الاستخدام مع الإسناد إلى المؤلف ، في حين أن البعض الآخر معروض للبيع ، ولكن بأسعار معقولة جدًا (عادةً 1 دولار أو 2 دولار).
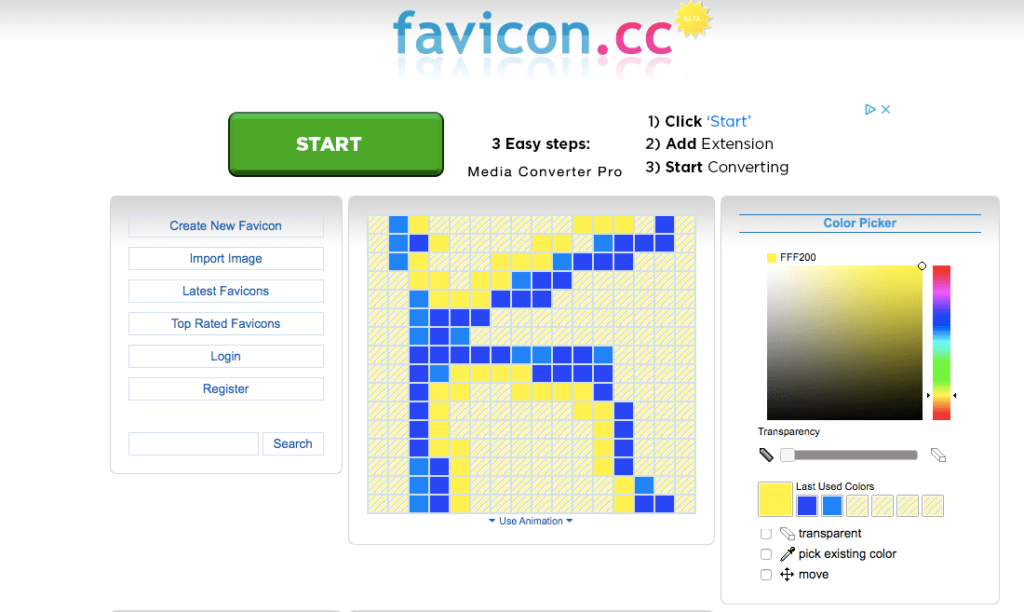
10 – Favicon.cc

يعد هذا الموقع أو الأداة مفيد جدًا لأنه يتيح لك إنشاء رمز مفضل من البداية باستخدام تطبيقهم مباشرة في المتصفح ، أو عن طريق تحميل صورة خاصة بك وتحويلها إلى رمز مفضل. مقارنةً بمولدات الأيقونات الأخرى ، أجد أن favicon.cc هو الأفضل نظرًا لأنه سهل الاستخدام وجودة الأيقونة المفضلة عالية (وليست شديدة التحبب مثل الرموز المفضلة التي تم إنشاؤها بواسطة مولدات favicon الأخرى على الويب).
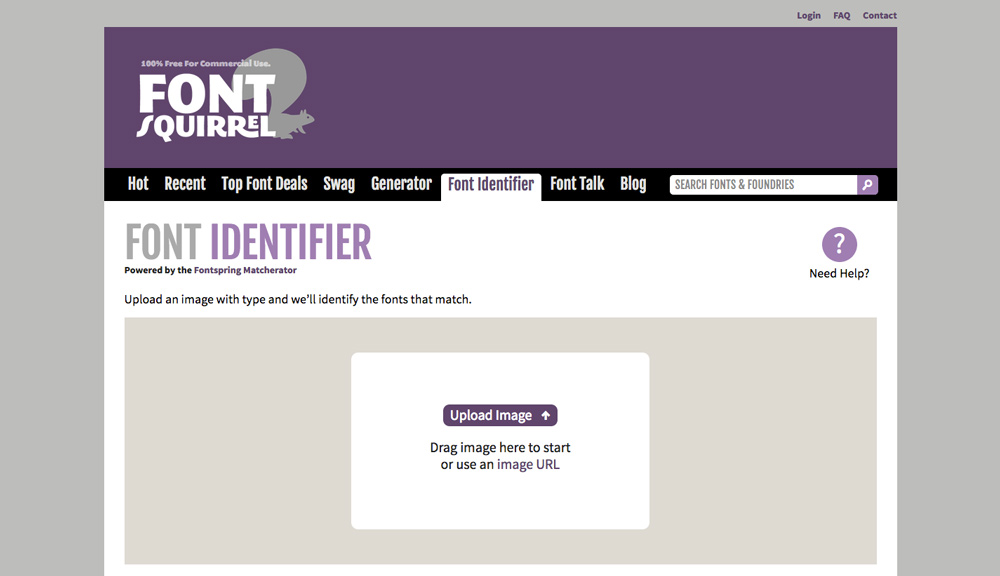
11 – Font Identifier

هل عثرت على صورة بخط جميل ، لكن لا يمكنك تحديد الخط؟ ما عليك سوى تحميل الصورة إلى Font Squirrel’s Font Identifier وسيخبرك التطبيق باسم الخط. سهل جدا ومريح.
12 – Freepik

يعد Freepik مصدرًا رائعًا للرسوم التوضيحية والتصميم الجرافيكي. لقد اعتدت على ذلك شخصيًا لإنشاء رسوم بيانية مفصلة وجميلة للغاية. ما يميز Freepik هو أنه يمكن استخدام المحتوى في كل من المشاريع الشخصية والتجارية (مع رابط إلى Freepik).
13 – NordPass

تذكر كلمات المرور الخاصة بك أمر صعب بما فيه الكفاية ؛ حاول تذكر كلمات مرور جميع مواقع عملائك. المهمة المستحيلة! لهذا ، أستخدم NordPass. إنها أداة لإدارة كلمات المرور تجعل من السهل جدًا حفظ كلمات المرور وإدارتها. ما هو رائع أن NordPass يعتمد على السحابة ، لذا يمكنك تسجيل الدخول واسترداد كلمات المرور الخاصة بك من أي مكان وفي أي وقت.
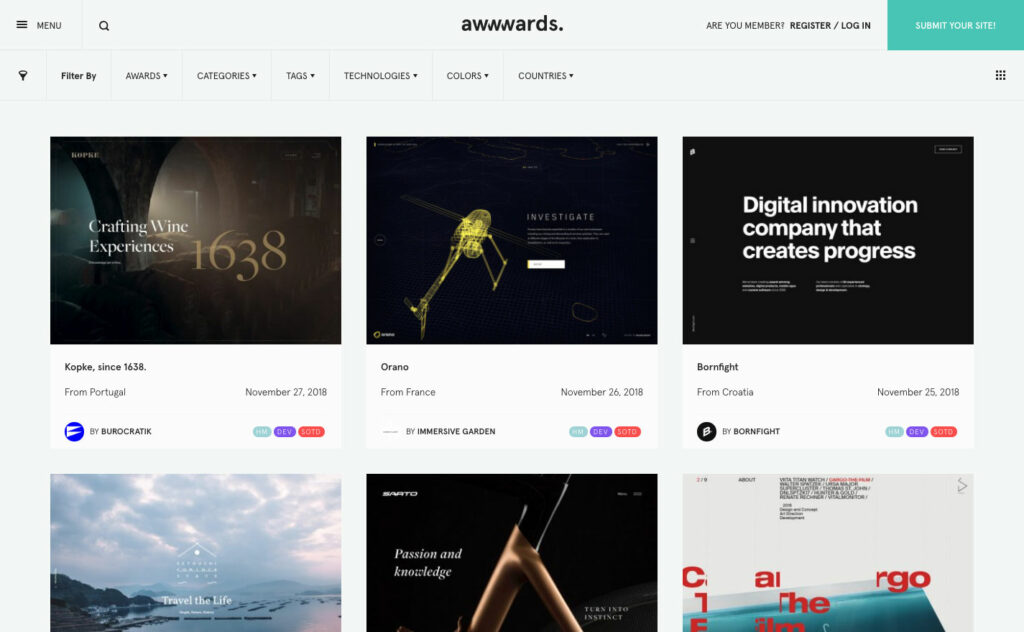
14 – Awwwards

هل تحتاج إلى القليل من الإلهام لمشروعك القادم؟ Awwwards هو عرض للمواقع الحائزة على جوائز من جميع أنحاء العالم. يمكنك تصفح مواقع الويب من خلال الفائزين بالجائزة (المرشحين ، مواقع السنوات ، إلخ) ، حسب الفئة (الهندسة المعمارية ، المدونة ، التجارة الإلكترونية ، الموضة ، إلخ) ، حسب اللون ، وحتى حسب البلد.
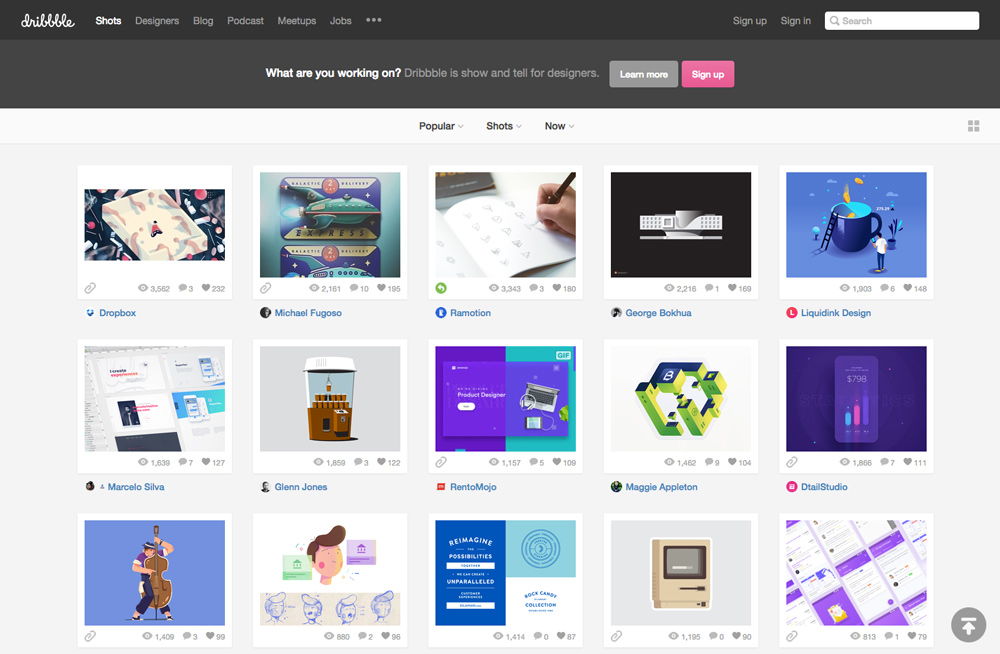
15 – Dribbble

مصدر آخر رائع للإلهام ، Dribbble هو مجتمع من المصممين الذين يتشاركون مع بعضهم البعض ، مع زملائهم من المصممين ، ما يعملون عليه. يتكون المجتمع من مصممي الويب ومصممي الجرافيك والرسامين ومصممي الشعارات وفناني الأيقونات والطباعيين والمبدعين الآخرين الذين يشاركون لقطات شاشة لأي مشروع (مشاريع) يعملون عليه ، مما يجعله وجهة رائعة للوصول إلى أفكار جديدة لمشاريعك .




